-
Powering 10,000+ affiliate sites
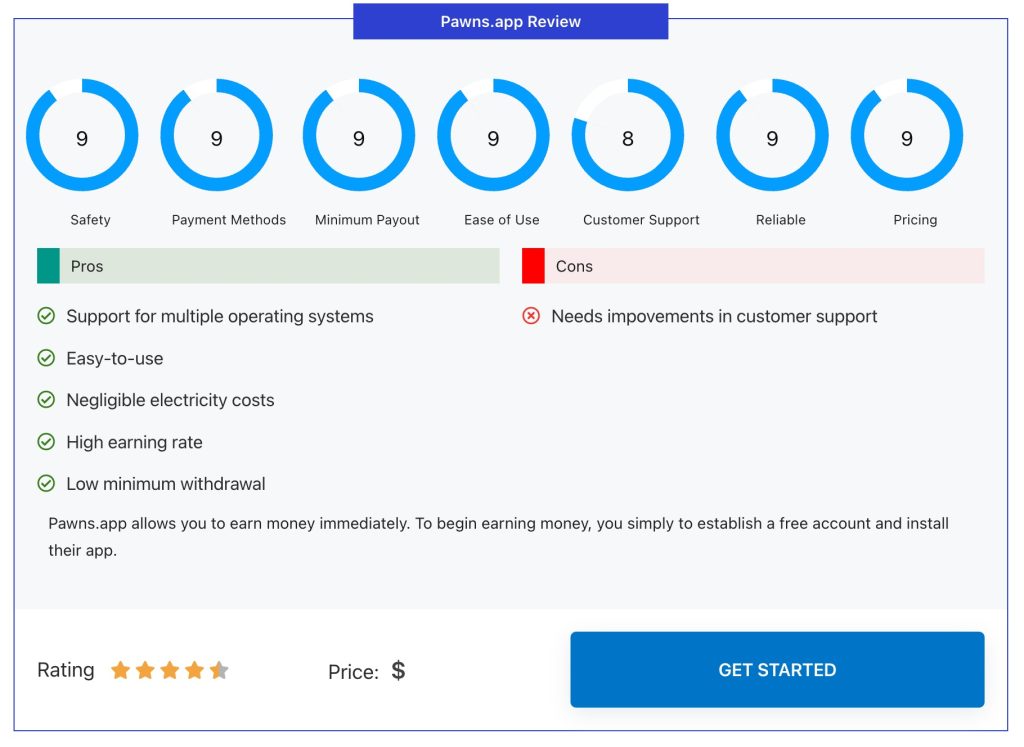
Boost SERP CTR to 10x your Growth with Schema Integrated Review Blocks
Increase your Affilaite earnings effortlessly using our plugin, featuring product boxes, bestseller lists and comparison tables. No coding expertise needed!

Up-to-date information
Create affiliate links with dynamic content. The information on all products, prices, and discounts will be automatically updated.

Flexible configuration
By editing the schema rewrite, you can adjust all functionality and output either using general settings or by editing the plugin's general settings
Enhance Your Affiliate Marketing Success with Key Features
Explore the essential functionalities of our Amazon Affiliate WordPress plugin.

Product Boxes
Highlight specific products with visually appealing and conversion-optimized product boxes.

Bestseller Lists
Automatically generate bestseller lists and customize the number of products displayed.

Comparison Tables
Effortlessly compare multiple products using our intuitive table builder.

Geotargeting
Ensure visitors are directed to their home website, maximizing referral opportunities.

Prepared Templates
Choose from a selection of professionally designed templates for various display options.

Developer Support
Access special functions, PHP templating, and WordPress hooks to customize and extend functionality.

Theme Compatibility
Enjoy compatibility with any WordPress theme, thanks to flexible shortcodes and templates.
Our Happy People : Our Customers
We're showcasing testimonials from happy customers who have used our plugin and found success with it. They're sharing their experiences and recommending our plugin based on their positive results. As a result, we can assure you that our product is reliable and effective.




Responsive Design
Maximize your conversion on any device. The responsive design will help you to make high-quality website.

Easy To Use
By using shortcodes you can use SchemaNinja recommendation anywhere in post or pages.

Custom Design
SchemaNinja is perfect for your theme. The color combination or text layout will help you to attract more customers


Presentations Out of the Box
Maximize Relevance with Bestseller Lists
Bestseller panels enhance the appeal of your affiliate listings by showcasing automatically updated lists of the hottest-selling products within a specific category or related to a chosen keyword.
- Comparison Lists: Provide in-depth comparisons to help your audience make well-informed purchasing choices. Comparison lists offer detailed insights into different products, allowing users to compare features, prices, and other factors side by side. This helps them make informed decisions by understanding the differences and similarities between options.
- Most Popular Picks: Highlight the best-selling products that are currently popular among consumers. Most popular picks showcase products that have gained significant attention and sales. By featuring these items, users can easily identify trends and popular choices within a specific category or market segment.
- Alternative Options: Offer alternative product selections for users seeking variety or specific features. Alternative options present additional choices beyond the typical or mainstream products. These alternatives cater to users with different preferences, needs, or budgets, providing them with diverse options to consider before making a purchase.
Pricing Plans
Annual Plans:
Personal License:-
Valid for 1 site
-
All core features included
-
No multisite usage
-
1 year of updates and support
Plus License (Recommended):
10 Gutenberg Blocks-
Valid for 3 sites
-
All core features included
-
Use in multisite environments
-
1 year of updates and support
Lifetime Plans:
10 Gutenberg Blocks-
Unlimited sites
-
All core features included
-
Use in multisite environments
-
Lifetime updates and support
More Reasons Why Schemaninja is the Best WordPress Plugin

Efficiently Promote Products
With this plugin, the products are seamlessly integrated into your website, providing users with a familiar layout that guides them on what to do and where to click.


30-Day Money-Back Guarantee
Enjoy peace of mind with our 30-day money-back guarantee. We're confident in the quality of our product and offer full refunds if you're not completely satisfied within 30 days. Our stellar customer support is always available to assist you, ensuring a risk-free experience.


No Programming Knowledge Required
We have designed it in mind keeping everyone in mind! You don't need any programming expertise to harness its full potential. The interface is intuitive and straightforward, making it accessible to users of all skill levels.

Boost Click-Through Rates and Revenue
Our displays, such as the product box, comparison box are optimized to increase click-through rates, maximizing the potential for commission earnings. Encourage visitors to engage with products and drive revenue growth effortlessly.







Yes, AffiliateBooster plugin is compatible with all WordPress themes.
Yes, AffiliateBooster plugin is compatible with all WordPress themes.
Yes, AffiliateBooster plugin is compatible with all WordPress themes.
Yes, AffiliateBooster plugin is compatible with all WordPress themes.
Yes, AffiliateBooster plugin is compatible with all WordPress themes.
Yes, AffiliateBooster plugin is compatible with all WordPress themes.
Yes, AffiliateBooster plugin is compatible with all WordPress themes.
Yes, AffiliateBooster plugin is compatible with all WordPress themes.
